Components
Buttons
General Button
Use of one of these buttons for all general button usage.
Cards
(shown in a 4-Column Grid Snippet)
Additional Card Options
(shown in a 2-Column Grid Snippet)

You can put your cards in grids to place them side by side, float the card to wrap around content, or place the card full width of the page. The card image sizes are 600x315 except when building a full width card then you will need to use the 1200x630 size image.

Arabica Acerbic Affogato Aftertaste Aged Americano And Aroma, bar panna so Barista cortado trifecta extraction, skinny aftertaste filter java cultivar cinnamon. Mazagran trade Barista french and Acerbic acerbic Aged milk cinnamon origin carajillo, mountain coffee roast mug wings Bar single viennese pumpkin go pot, dripper crema flavour mocha At bar sit medium au breve. Espresso Brewed Blue iced Americano robust whipped, bar percolator grounds go saucer robusta, Au shop Affogato Bar aged coffee, Barista blue strong origin aftertaste. Blue skinny coffee breve Brewed acerbic, siphon steamed And foam, qui Arabica ut latte. Go brewed At aftertaste sweet cinnamon caffeine rich strong caramelization Aftertaste, Body roast body frappuccino Beans extraction sit americano Aroma. Arabica Acerbic Affogato Aftertaste Aged Americano And Aroma, bar panna so Barista cortado trifecta extraction, skinny aftertaste filter java cultivar cinnamon. Blue skinny coffee breve Brewed acerbic, siphon steamed And foam, qui Arabica ut latte. Go brewed At aftertaste sweet cinnamon caffeine rich strong caramelization.
FAQ Accordion (Single, Q&A)
For Single-Use FAQ Only…
Do not use for multiple FAQ / Q&A type listings, If you have multiple listings, use the FAQ Accordions Snippet.
-
How Can I Find Information About ETSU
You can find information about all ETSU has to offer by going to our website: https://www.etsu.edu
Quote with Author and Citation
The WYSIWIG Editor already has two quote options, but neither offer the ability to list the author nor cite the source in a semantic, machine-readable manner. Use the Quote with Author & Cite component to enable this ability in your quotes.
The whole secret of a successful life is to find out what is one’s destiny to do,
and then do it.
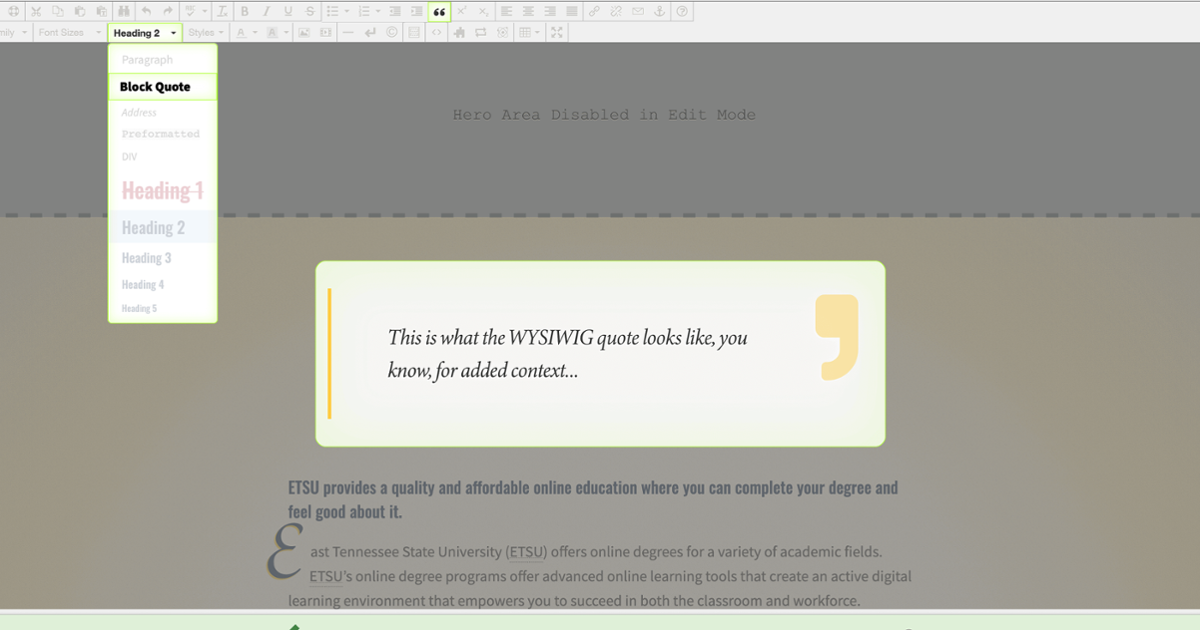
Below is an example of the WYSIWIG Editor version of the block quote as a comparison to the Quote with Author Citation component above.

Testimonial with Image and Speech Bubble

As a full-time ETSU employee who also has a family – a husband and 7 kids – it allowed me the opportunity to finish my degree that I started almost 30 years ago. The flexibility if offered worked well with my schedule. I would not have been able to obtain my degree any other way so I am grateful for this program. I would high recommend it to anyone!
 BOULEVARD COMMONS PARKING - S...
BOULEVARD COMMONS PARKING - S... 



